“Layers of Time” at Interaction17
Earlier this month I had the honor of speaking at IXDA’s Interaction17 conference, held this year in New York City. I gave a talk on Pace Layering and rates of change, titled “Layers of Time.”
I wanted to trace the concept of pace layering and shearing layers, popularized in the world of architecture at the tail end of the 20th century, back through time, and reconsider the idea for an audience of interaction designers practicing in 2017.
Below is a written up and slightly-expanded version of the talk that I gave (with a few more details that were in my speaker notes but I did not speak out loud). The talk was also filmed, so against my better judgement, here’s a link to me giving the talk.

It turns out that being on stage in front of a thousand people is mildly terrifying. Here I am about a sentence into my talk, like a deer in the headlights.

This talk is about time. As interaction designers, we often instinctively think about time. The time of an interaction or of moment, or the time of a journey. Some say it’s the material interaction designers work with. I want to talk today about pace layering – an idea about the way layers of things, or of systems, change over time – but I also want to trace that idea back a little, and look at how the idea itself has changed and evolved.

I’m going to start in an unlikely place – the 23rd volume in a series of academic books on biology, published in 1986. It picks up a thread of thinking from complexity theory, organizational studies, and artificial intelligence, that had been brewing across several disciplines from the late 40s onwards, in work such as Simon and Newell’s 1962 text “The Architecture of Complexity,” and adapted them as a way of thinking about biological ecosystems.

This is one of those books you can purchase used on Amazon for one cent, plus shipping – by which I mean, you can buy it on a whim, when following the rabbithole online hits a dead-end, but you know it keeps going. It’s a surprisingly fascinating book, with a lot of thinking that’s remarkably relevant to interaction designers working more than a decade and a half since this book was last checked out of the library it lived in for most of it’s lifetime, and it found it’s way into Amazon’s magical supply chain. So for a change of pace at a conference full of interaction designers talking about interaction design, let’s take a detour into another field.

O’Niell and his colleagues are describing a way of thinking about rates of change as a way of making sense of a forest – scientists, talking about seeing the forest for the trees, or the trees for the forests.

Stewart Brand, who we will get to in a moment, has a way with words, and interprets this passage from the academic book on population biology through an example – hummingbirds and redwood trees -, and describes these pace layers as “paying attention to each other.” He goes on to say that the slower layers constrain the quicker ones – the hummingbirds cannot immediately impact the redwoods – but that they do impact them, in their own, less direct and less immediate, way.

Frank Duffy is a British Architect, who specializes in the design of offices and workplaces. In the late 80s he spent a lot of time thinking about the impact of Information Technology on office design. So he picks up this obscure idea from biology and translates it into his world, that of architecture.

Where O’Neill et al write about forests and organisms, Duffy talks about the components of a building. For him, these layers break out into four: The Shell – structure and facades, lasting 50-60 years in UK, 35 in US. Services – cabling, lifts, etc, replaced every 15 years. Scenery – partitions, dropped ceilings, etc, which last around 5-7 years. Set: furniture, which can change up to weekly.

He rather beautifully encapsulates this thought by saying that buildings are made out of time – layers of time. This was a reasonably influential concept in the world of office design in the UK in the late 80s and early 90s, and that’s where it may well have stayed if had not been for Stewart Brand.

Stewart Brand is an author and thinker who first attracted attention for his work on the Whole Earth Catalog (1968) and founder of the WELL electronic community (1985). Brand was deeply connected to both the counterculture of San Francisco, the emerging environmental movement, and the budding technology world of the Bay Area, and well versed beyond the constraints of any traditional discipline. In the mid 90s Fortune magazine described him as “a polymath in faded Levi’s who has made a career of drawing insight from close contact with the cutting edge.”

In 1994 he published this book, “How Buildings Learn,” and a couple of years later a 6-part BBC miniseries of the same name.

He picks up Duffy’s core idea, describing the components of a building as “Shearing Layers”, and crucially, gives it an iconic visual form. For good measure, he expands Duffy’s list, to 6 layers. (Note: the next section quotes and paraphrases heavily from the book)

He starts with the site – the geographical setting, the urban location, and the legally defined lot, whose boundaries and context outlast generations of ephemeral buildings.

The structure “is the building.” The foundation and load-bearing elements are perilous and expensive to change, so people typically don’t. Structural life ranges from thirty to three hundred years.

Next we have the skin: Exterior surfaces that change every twenty years, to keep up with fashion or technology, or for wholesale repair.

Then, just like Duffy, there are services: the working guts of a building – electrical and communications wiring, plumbing, sprinkler systems, things like elevators. They wear out or obsolesce every seven to fifteen years. Many buildings are demolished early if their outdated systems are too deeply embedded to replace easily.

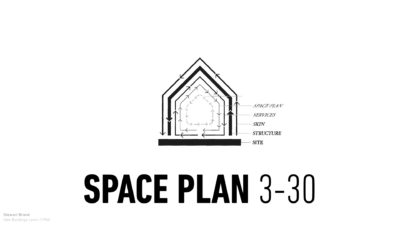
The space plan is interior walls, partitions, ceilings, floors, and doors. Turbulent commercial space can change every three years or so; exceptionally quiet homes might sit unchanged for thirty years.

Finally we havestuff: Chairs, desks, phones; appliances, lamps. All the things that “twitch” around daily-to-monthly with use.

These are the shearing layers of change, and if you talk to somebody about these ideas and they’ve previously encountered them, this is the diagram they almost certainly have in their head.

In a quietly violent turn of phrase, Brand says that especially when these layers are interconnected, they are always tearing a building apart. For some reason, this bit isn’t quoted quite as often as the first half of the description.

In 1999, as minds turned to the millennium and humans increasingly pondered their small place in the history of the universe, Brand revisits the idea of shearing layers in this book, “The Clock of the Long Now”. Side note: The project this the title describes is a proposed mechanical clock designed to keep time for 10,000 years deep inside a mountain.

So where before we had the components of a building, from site and structure through to space plan and stuff…

… Brand now suggests we might apply the same concept of pace layering to layers that are more universal and all encompassing in nature.

He describes this, humbly, as “The order of civilization”, stepping from nature, instead of site, through culture, governance, infrastructure, commerce, all way to the fastest layer, fashion. His description of how these layers relate to each other is also worth noting; he says that “the fast layers innovate, the slow layers stabilize.”

We like to think that thoughts are new – but ideas evolve, have a lineage, a thread in history. So far, we’ve taken a thought from an interdisciplinary conversation loosely bundled into systems theory, to population biology and ecosystems, to architecture, where the idea found a wider audience and was then abstracted to encompass the entirety of civilization. And from this point, it gets picked up in a range of interesting places, some of them pretty close to home.

Jesse James Garret talks about these layers as being the Elements of User Experience in his book, published in the year 2000. link

Peter Merholz expands on these to talk about the user research that informs them, and the longevity of each layer. link

Peter Morville, a couple of years later, applies the idea from the order of civilization to that the world of information architecture, taking us from classification schemes to the interface. link

Dan Hill, in 2003, adapts Brand’s classic diagram to elements of web design in the context of discussing the design of the iPod, and Apple’s then-controversial decision to make the batter non-replaceable. link

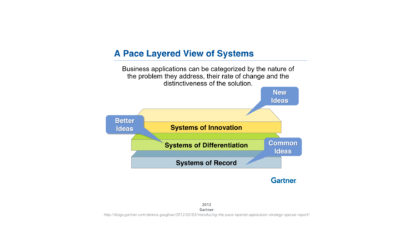
A few years later, and Gartner get hold of the idea and lay claim to the idea (and the name) of pace layering, as a way of interpreting the layers of IT systems that can be analyzed, chosen, and invested in (and consulted around). Fascinatingly, to me – it’s Gartner’s use of the term that owns most of the first page of google results for “pace layering.” link

Clearly, lots of money is involved in these decisions. Pots of gold! (I couldn’t resist including this slide). link

So. At this point, it’s helpful to remember that all models are wrong – but this particular one has been useful to me since I was first introduced to it, several years ago, and it’s been bouncing around in my head in various contexts ever since.

I’ve found it be a useful model both as a way of seeing the world, and to better focus my practice, as a designer.

In design research, it’s often helpful to have a sense of the scale of what you’re looking for. Thinking back to where we started, it’s important to have a sense of whether we are looking for the trees, or the forest – or the underlying geological shifts. Are we looking for usability issues to fix, or changes in cultural interpretations of aesthetics, or a deep societal shift in how people engage with the world around them?

It has also become a way, for me, of trying to understand and explain the context in which I work. Different types of organizations are inherently able to move at different rates, and different parts of those organizations are also receptive to change at different rates.

In Brand’s all-encompassing “order of civilization,” commerce makes up one of the (faster) layers. For most designers, our work lives in – or at least starts in – this layer, although some may work in the public sector or see themselves elsewhere in this diagram, whether we think of clients, employers, or patrons as that starting point.

But “commerce,” to take just one example, is itself a pretty broad range. We all know, instinctively, that a startup moves faster than the world’s largest corporations – and we’ve all heard somebody at a big company asking (or claiming) to be as “nimble as a startup.” And within any organization, there’s a heterogeneous mix of layers; marketing has a very different relationship to time than a HR or corporate real estate function does, and each group has a different organizational metabolism and appetite for, and ability to act on, change. Now, this is not to say that where we start is also where our impact ends. Even if our client is in a product group, we can impact marketing, and we may be able to impact, for example, IT decisions, or hiring practices. Likewise, even if our efforts can feel constrained by it’s original focus or mandate, we can reach across layers – fashion impacts culture, and commerce impacts governance.

I’ve spent a lot of time over the past few years thinking about the role of design and interaction design in the context of cities, the built environment, and physical spaces, and so Duffy’s original thinking around the layers of an office space applies pretty directly, albeit updated in it’s particulars, but also expanded to include elements that impact this type work work, such as policy and local history. (For more on this, dive into Dan Hill’s magnificent “Dark Matter And Trojan Horses: A Strategic Design Vocabulary.”)

More broadly, though, with interaction designers thinking beyond glowing rectangles, we also start reaching across layers of various sorts. Buildings are slower than furniture; hardware is slower than software; an OS is slower to change than an app. So as we design experiences that require change across multiple layers, we have to understand that some of those layers might not change as instantaneously as we might like – whether that’s technically, culturally, or organizationally. You may be in a slow layer, and frustrated by not being able to control aesthetics, execution, “fashion”. Or you may be in a fast layer, and find it difficult to make lasting systemic change. The (overly distributed) Gibson quote, “The future is already here — it’s just not very evenly distributed” springs to mind.

But that’s not to say that “every layer should just move faster.” Regardless of context, it’s important to remember that we often want or need to power tied up in the slow parts (and at times may be grateful for their slowness to change), but also desire or require the attention that comes with the fast parts.
It was great fun taking a thought that had been simmering in my brain for a while and externalizing it as a talk with some sort of a narrative arc over the course of just a few minutes, and I’m thrilled to have been able to introduce a bunch of people to an idea that’s been incredibly influential to my thinking over the years, while also discovering and referencing others who have taken the concept on board and translated it into their worlds.
Hopefully I’ll have the chance to expand on some of the branches that arc presents at some point, whether as an expanded talk or in written form.
← Back to the latest posts
You’re currently reading ““Layers of Time” at Interaction17,” a post by Mayo Nissen
- Published:
- February 27th, 2017
- Filed under:
- books, design, technology, work


Comments are closed
Comments are currently closed on this entry.